
inspired by J.R. Carpenter's A Handmade Web

This reminded me about the process of taking care of a sacred space not as a duty but as a ritual. Kind of the manual labour involved in building and protecting something meaningful. With this, I came up with an idea of making an interactive website where the user is a tiny spider that has to knit and upkeep its own web across the screen. Starting with a blank slate to make the spiderweb design of their own, the user will then have to take care and repair the web over time –since it will face rain, bugs, and different things– to help their spider survive.
inspired by Taeyoon Choi's Hello World!

I couldn't help but think about the human brain when reading this. I think this specific parallel between the brain’s way of translating symbols –whether they are images, gestures, sounds, etc– to understand and navigate daily life and a computer’s way of processing code to run exactly as it should is so interesting. My favorite take away from this reading was how both a computer’s circuit reminded Taeyoon Choi of abstract minimalist art and likewise, the painting Instant City reminded him of the computer architecture diagram. One mirroring the other, much like the brain and a computer. I wanted to make a website that would play with this concept of translation. A website that would generate sentences played out loud in gibberish (that sound like they should be in english). This page would also have a little type box in the center for the user to try to interpret what their computer is saying. There is no right answer but every guess will be recorded and then the user will be able to see all the different –and even funny– interpretations others made.
inspired by Callum Copley's A Friend is Writing

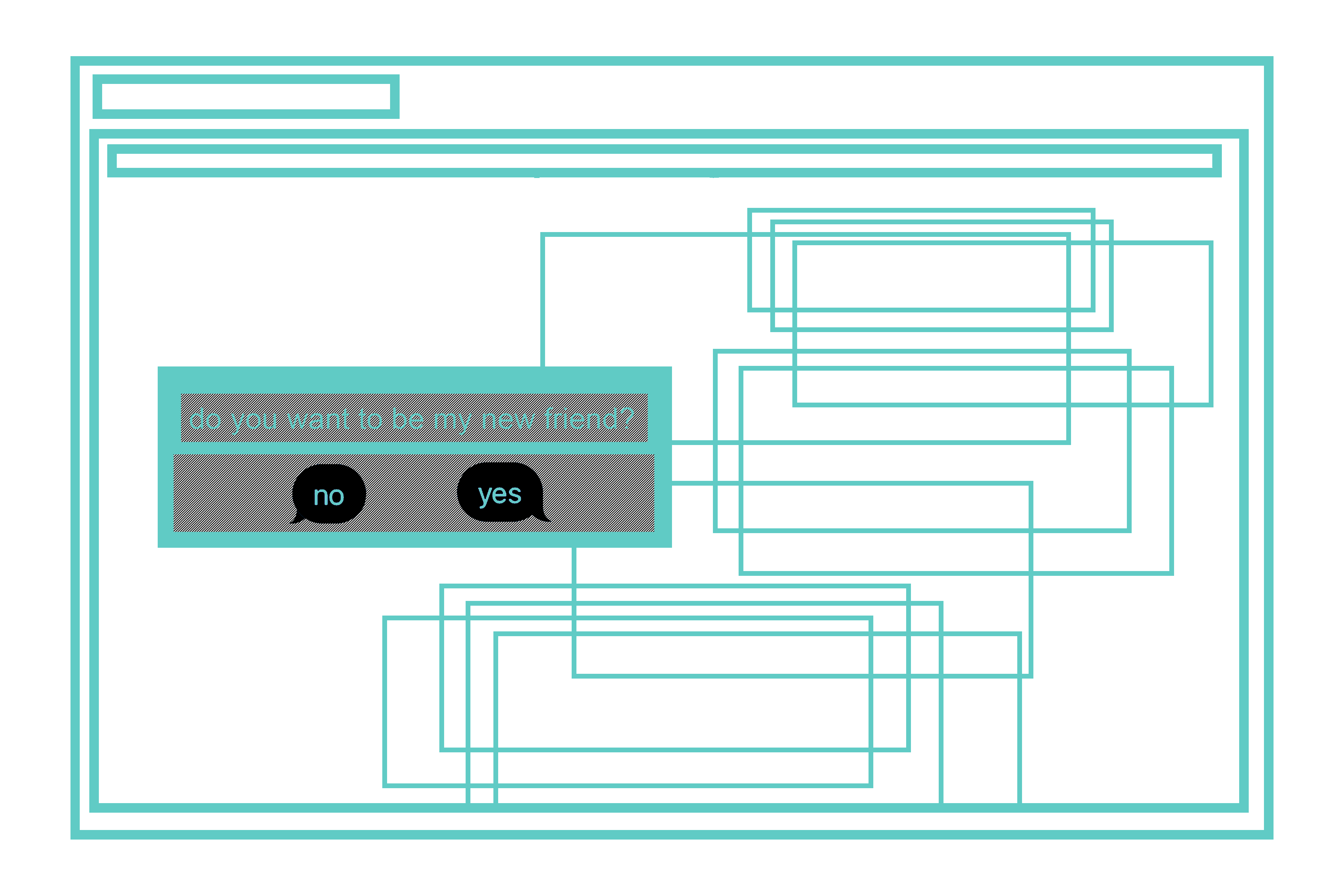
What I found most interesting is the way humans become addicted to the stress and anticipation that a text conversation or social media interaction can bring. Especially when, let’s say a throbber “...” reminds us of the time rupture that exists in texting conversations, a delay filled with either excitement or anxiety (or both). I thought of creating a website that produces the same type of addicting sensation: where the user can’t resist the ‘not knowing’ and has to constantly interact with their computer till it becomes extremely overwhelming. This website will start with a single pop up that asks: “do you want to be my new friend?” with the option of yes and no. Depending on what the user decides it will generate another yes or no question and so on, to create kind of a single sided conversation. Eventually the screen will be filled with all of these pop ups from the conversation created with seemingly no end. I want this to feel stressful, so the website will sometimes ask three things at once super fast or stop and “think” …
inspired by Frank Chimero's The Web’s Grain

This reading reminded me of how humans make things so structured to feel in control. My favorite takeaway was the concept of edgelessness –not only in web design but in everything really– as well as the idea of “control vs. discovery and conformity vs. multiplicity”. With this in mind, I thought of creating a website that zooms out eternally. I really don’t know how this would be done, but the idea is essentially to create some sort of fractal simulator where as the user keeps zooming out, the website keeps generating and completing the image to give the illusion that it eternally continues (and maybe also remind the user of the true expansiveness of the internet, in comparison to the smallness of their screen and themselves).
...